Our Google Maps widget allows for easy work with your locations and helps to get the most of them. Easily add locations by only address and mark as many of them on the map, as you need, using the library of 50+ types with icons. 4) Maps Marker Pro Map Widgets, Watercolor, Map Styling, Map Layers. Maps Marker Pro is a very feature rich plugin, which relies on helpful shortcodes to allow users to post maps to pages, posts or widgets easily. The plugin is mobile responsive and features customizable Google maps styling. This plugin is available in three plans, ranging from. The onDragEnd event from Flutter Google Maps widget only passes the LatLng parameter of the new position. However, I find having just the new position kind of useless. Is there any way to get the Marker id of the marker that has been dragged? Flutter google-maps-markers.
The goal of Google Maps is to give users the ease of locating the physical address of his/her searched query like restaurant, ATM or business. The maps are most conveniently used on mobile phones and tablets. Most of such searches are made during the course of ongoing travel. The Maps Widget for Google Maps plugin is exactly what it sounds like: a plugin that adds a widget to your site for creating and embedding custom Google Maps. You can add the widget into your sidebar or any other widget area your theme provides. You might be surprised just how many customization options this plugin provides.
A highly customizable Google Maps widget. Help your site find its place and give it some direction.
Requirements
- Optional: Page Builder by SiteOrigin Plugin
To make use of this widget, go to PluginsSiteOrigin Widgets to activate the SiteOrigin Google Maps widget.
The Google Maps widget can be inserted into any theme widget area at AppearanceWidgets or any post/page using Page Builder by SiteOrigin. If you’re using the Block Editor, the Google Maps widget can be inserted via the SiteOrigin Layout or SiteOrigin Widget block.
Adding a Map to a Page or Post Using Page Builder
Navigate to the page or post on which you wish to display a google map, click the desired row and cell and click Add Widget to open the Add New Widget dialogue.
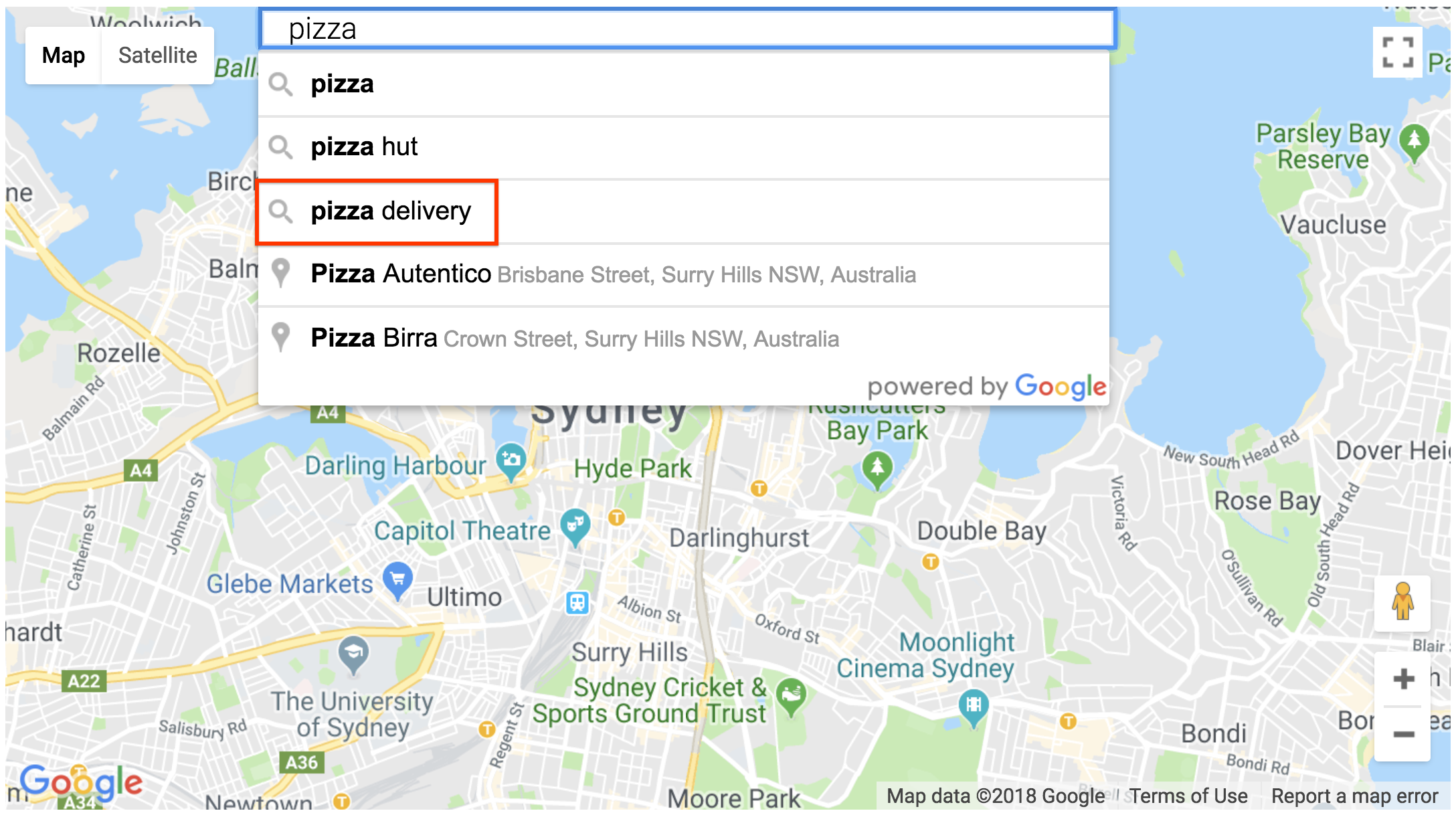
Use the Add Widget dialog to search for the SiteOrigin Maps widget.
Click on the SiteOrigin Google Map widget to insert it into the chosen row and cell. Hover over the widget to display further options namely Edit, Duplicate and Delete.
Hover over the Maps widget to edit, duplicate or delete it.
Editing a Map
To edit a map, hover over the widget and click on the Edit link. The SiteOrigin Google Map edit dialogue will appear. Here you will find the standard Widget Styles settings as well as specific SiteOrigin Google Map Settings.
The specific SiteOrigin Google Map settings are covered below.
API Key
A Google Maps API key is required for your maps widget to function correctly. For a step-by-step guide on getting an API key, please, see: Get a Key/Authentication. Once you have your API key, go to PluginsSiteOrigin Widgets, search for the Maps widget and click the Settings button. There you’ll find the following settings:

API key:
Insert your API key provided by Google.
Maps widget global settings for API key and Responsive breakpoint.
Creating a Key, Enabling API’s and Entering Billing Details
In addition to creating a Google Maps API key, you’ll also need to enable the Geocoding API. If you’d like to add directions to your map, the Directions API will need to be enabled. If you’d like to use a static image map instead of an interactive map, the Maps Static API will need to be enabled.
Finally, it’s necessary to provide Google with your billing details. For help with adding your billing details, please see Add, remove, or update a payment method.
The above screencast is best watched in full-screen mode.
Map Center
This is where you specify the name of a place, town, city, or even a country. It can also be an exact address.
Once you have specified the location the map will be displayed with its default settings as shown below:
The map center displayed with a maker.
Settings
Under settings is where you set the map display options:
Map Type
There are two map types to select from; Interactive (default) and Static Image, each with its own specific settings.
Interactive Map
The interactive map settings include the following:
- Height: Defined in pixels. The map width is defined by the width of the cell into which the map is inserted.
- Zoom level: A value from 0 (the world) to 21 (street level).
- Mobile zoom level: A value from 0 (the world) to 21 (street level). This zoom is specific to mobile devices.
- Gesture Handling: Use the provided options to choose how to handle gestures on the map. Full details found in the Google Maps documentation.
- Greedy: The map always pans (up or down, left or right) when the user swipes (drags on) the screen. In other words, both a one-finger swipe and a two-finger swipe cause the map to pan.
- Cooperative: The user must swipe with one finger to scroll the page and two fingers to pan the map. If the user swipes the map with one finger, an overlay appears on the map, with a prompt telling the user to use two fingers to move the map. On desktop applications, users can zoom or pan the map by scrolling while pressing a modifier key (the ctrl or ⌘ key).
- None: This option disables panning and pinching on the map for mobile devices, and dragging of the map on desktop devices.
- Auto: Depending on whether the page is scrollable, the Maps JavaScript API sets the gesture handling property to either cooperative or greedy as below:
- Set to cooperative if the page body is bigger than the map window, or if the Maps JavaScript API cannot determine the page size (for example, if it’s in an iframe).
- Set to greedy, if the page body is not bigger than the map window and it’s unlikely that the user needs to scroll.
The fullscreen control is visible by default on mobile devices, so users can easily enlarge the map. When the map is in fullscreen mode, users can pan the map using one or two fingers. Note: iOS doesn’t support the fullscreen feature. The fullscreen control is therefore not visible on iOS devices.
- Disable default UI: Hides the default Google Maps controls.
- Keep map centered: Keeps the map centered when it’s container is resized.
- Fallback Image: This image will be displayed if there are any problems with displaying the specified map.
- Fallback Image Size: Set the size of the fallback image.
Maps widget settings.
Static Image
Please note: In order to use the Static Image option, the Google Maps Static API must be enabled.
Ensure Google Maps Static API is enabled to make use of the Static Image option.
The static image map settings include Width, Height and Zoom Level, Fallback Image and Fallback Image Size, as defined above. Additionally, the following two settings are included in the Static Map section:
- Destination URL: Enter a URL if you’d like to link your map.
- Open in a new window: Enable to open the link a new window.
Markers
Markers are used to define points of interest on the map.
The markers section, used to define points of interest.
Show marker at map center
Clicking on the checkbox displays a marker at the center of the map, based on the information you provided in the Map Center field.
Marker Icon
To replace the default map marker with your own image, click on the “Choose Media” button to select the icon from the media library.
Draggable Markers
This feature allows you to drag all markers around the map.
Marker Positions
To create a new marker click on “Add” under the Marker positions tab. A new marker will appear.
Add additional marker positions.
Click on the drop-down arrow to specify the marker location or address in the “Place” field. If required, enter additional marker information as follows:
- Info Window Content: Enter marker info window content and media.
- Info Window max width: Set a maximum width for the marker info window in pixels.
- Custom Marker icon: Set a custom marker icon image.
Continue adding as many markers as are required.
Marker positions displayed.
Click and hold on a marker to drag it around when the draggable feature is enabled.
When should Info Windows be displayed?
Select when marker info windows should be displayed. Choose between Click, Mouse over or Always.
Allow multiple simultaneous Info Windows?
Enable this option if you’d like users to be able to view more than one marker info window at a time. This setting is ignored when info windows are set to always display.
Styles
There are three styling options to choose from; Normal (Default styling), Custom and Raw JSON (JavaScript Object Notation).
Choose your map styling.
Styles: Custom
Click on the Custom map style radio button to reveal additional custom styling options.
Styled Map Name
Here is where you title your custom map settings. The title will appear in the top right corner of the map.
Custom map title.
Custom Map Styles
Here is where you can style various features of the map. To add a new feature click on the “Add” button under Custom Map Styles. Click on the drop-down arrow of that style to begin editing. Continue adding as many features as you wish to edit.
- Select map feature to style
To select which map feature you would like to style click on the drop down menu. The list includes the following features (default feature is Water):
Select the map feature to style.
In this example, I will style the default feature, Water.
- Select element type to style
When styling a feature you can choose to style the features Geometry, Label or both. Click on the drop-down menu to select which element you wish to style.
- Visible
The visible setting allows you to turn the visibility of a feature element on or off by clicking on the checkbox.
Toggle feature visibility.
The example below has the following settings: Map feature: Water, Element type: Geometry, Visibility: off
Map feature: Water, Element type: Geometry, Visibility: off
- Color
Change the color of the feature element by clicking on the “Select Color” button. Select the desired color using the color pallet or type in the color Hex (#) Value. Adjust the color intensity using the slider.
The example below has the following settings: Map feature: Water, Element type: Geometry, Color: #81d742
Map feature: Water, Element type: Geometry, Color: #81d742
Styles: Raw JSON (JavaScript Object Notation)
Clicking on the Raw JSON radio button will reveal two additional options; Styled Map Name as explained above and the Raw JSON Styles editing window.
Here you can copy and paste predefined styles from Snazzy Maps. In the example below I used the Blue Essence styling from Snazzy Maps. Some of the styles do not work correctly with the Static Image Map Type.
Directions
The directions settings are used to display a route on your map, with waypoints between your starting point and destination. Please ensure you have enabled the Directions API in the Google APIs Dashboard.
Directions settings.
Starting Point and Destination
Begin by specifying the starting point and destination in the fields provided.

Mode of Travel, Avoid Highways and Avoid Tolls
Embed Google Maps On Website
Select the expected mode of travel using the drop-down menu. Options available include Driving, Walking, Bicycling and Transit.
Select whether to avoid highways and tolls by clicking on the checkbox next to each. Based on the mode of travel you select and what routes to avoid, different travel routes will be selected. The Preserve viewport option will prevent the map from centering and zooming around the directions. Use this when you have other markers or features on your map.
Google Maps Widget For Website
Select whether to avoid highways and toll roads.
Waypoints
Google Maps Widget Ios
A waypoint is any location that you wish to be included in the travel route. A waypoint could be a point of interest or a stopover. Add a waypoint by clicking on the “Add” button under waypoints. Begin editing a waypoint by clicking on the dropdown arrow in the far right corner of that particular waypoint.
- Location
Specify a waypoint location by typing the address in the location field provided. Waypoints will be indicated by a white dot on the map.
Waypoints are indicated by a white dot.
- Stopover
If the waypoint you wish to specify is a stopover, click on the stopover checkbox. The waypoint will now be displayed as a green marker.
Dragon ball heroes iso ppsspp. The Starting Point, Stopover waypoints and Destination will all display in alphabetical order. Click on any of the markers to display its address.
Click on any of the markers to display the address.
Waypoint Limits: There is a limit of 25 waypoints. For further information on pricing in this regard, please see the pricing changes documentation.
Optimize Waypoints
Google Widgets For Websites Free
Clicking on the optimize waypoints checkbox allows the Google Maps service to reorder waypoints for the shortest traveling distance.
Global Settings
The Google Maps widget global settings are located at PluginsSiteOrigin WidgetsGoogle Maps: Settings. The following settings are available:
API key
Our guide for setting up your Google Maps API key can be found in the API key section.
Require consent before loading Maps API
Consent is required for the Google Maps widget to comply with regulations like DSGVO, or GDPR.
Consent button text
Enter the consent button text. Load map is the default.
Consent prompt text
Enter the consent prompt message. By loading, you agree to Google’s privacy policy. Read more is the default. The default read more link is https://policies.google.com/privacy?hl=en&gl=en.
Consent prompt text color
Set the consent prompt text color. This setting is available as part of the SiteOrigin Premium Map Styles addon.
Consent prompt text background color
Set the consent prompt text background color. This setting is available as part of the SiteOrigin Premium Map Styles addon.
Consent prompt background image
Choose a consent prompt background image. This setting is available as part of the SiteOrigin Premium Map Styles addon.
Responsive breakpoint
This setting controls when the map will use the mobile zoom. This breakpoint will only be used if a mobile zoom is set in the SiteOrigin Google Maps settings. The default value is 780px.
